Table of Contents
We spend a significant amount of time staring at screens - over seven hours daily on average for Americans, and that number keeps climbing. With so much screen time, user preferences for how content is presented naturally evolve. One growing trend is dark mode.
A 2020 Android Authority poll revealed that nearly 82% of participants prefer dark mode, with an additional 10% using it occasionally. By offering a dark theme, you cater to a large portion of your audience and enhance their experience.
- What is Dark Mode?
- Why Design for Dark Mode?
- Tips for Implementing Dark Mode
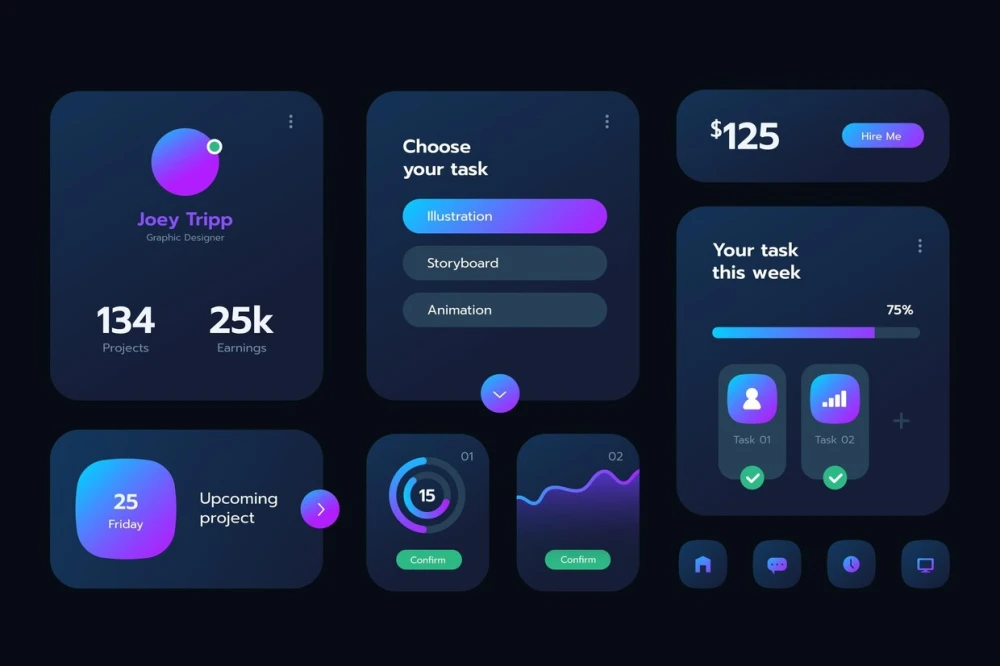
Understanding Dark Mode
Dark mode is an alternative interface option for viewing content on electronic devices. Users choose dark mode for several reasons:
- Reduced Eye Strain: Many users find dark mode easier on the eyes, particularly in low-light environments.
- Improved Battery Life: On mobile devices, dark mode can help conserve battery power.
Considering these benefits, a substantial portion of your visitors might prefer to view your site in dark mode.
Why Design for Dark Mode?
With more users opting for dark mode when available, optimizing your site for it ensures a positive experience. Additionally, many apps already offer dark mode versions that automatically adapt to user preferences. If your site doesn't adapt, it could appear outdated.
Tips for Implementing Dark Mode
Leverage Dark Mode Plugins
Plugins simplify enabling dark mode on your website. Popular options include WP Dark Mode, DarklupLite, and Night Mode for WordPress. These plugins offer easy setup and configuration, with some paid versions providing additional features.
Experience Dark Mode Yourself
To design a great dark mode experience, try using it yourself! Set your WordPress dashboard and device settings to dark mode. Familiarizing yourself with dark mode firsthand helps you design an intuitive experience for your users.
Go Beyond Black and White
A dark mode color scheme shouldn't rely solely on pure black and white text. This combination can strain the eyes. Use a dark gray background with varying shades for content hierarchy. Consider adjusting button, link, and headline colors to complement your dark theme.
Thorough Testing is Key
Before launching your dark mode theme, rigorously test it in a staging environment. Ensure all elements display correctly and maintain accessibility compliance (AA standards). Utilize your brand guide to create a color palette that adheres to your brand identity while providing clear contrast for clickable elements.
Stay Ahead of the Curve
As a site designer, consider including dark mode functionality during initial client meetings. Offering dark mode demonstrates your awareness of current design trends and ensures a future-proof user experience. Explore the resources below for additional tips on creating a user-friendly website.


















 +91
+91 